Top scorers
(as at 16:13, 20th November)
TB (8AOFB): 15,285
ZV (5RM): 14,740
HG (7IM): 13,418
TL (7IM): 12,815
OM (6SD): 10,087
Scratch - 1st project published!
SPMc in 6MB is the first boy in the school to have his Scratch project published online! Take a look at his project page here.
Colours in HTML (& Inserting background colours)
Reference: The International Color Name Registry - click here to go directly to the web site.
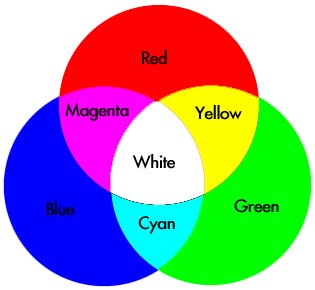
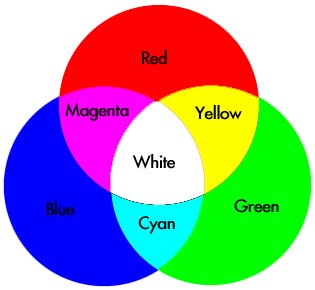
 In art, the three Primary colours are Red, Blue and Yellow. These are mixed together to make secondary colours and tertiary colours.
In art, the three Primary colours are Red, Blue and Yellow. These are mixed together to make secondary colours and tertiary colours.

However, the three Primary colours of Light are Red, Green and Blue (RGB). There are 256 shades of each of these colours (numbered 0 - 255). On a computer screen, all colours are made by combining different intensities of each of these three colours. So there are 16,777,216 (256 x 256 x 256) different shades of colour that can be seen on a computer screen.
Colours in HTML can be labelled in three different ways:
 Pick colours and copy their Hexadecimal code here.
Pick colours and copy their Hexadecimal code here.
 In art, the three Primary colours are Red, Blue and Yellow. These are mixed together to make secondary colours and tertiary colours.
In art, the three Primary colours are Red, Blue and Yellow. These are mixed together to make secondary colours and tertiary colours.
However, the three Primary colours of Light are Red, Green and Blue (RGB). There are 256 shades of each of these colours (numbered 0 - 255). On a computer screen, all colours are made by combining different intensities of each of these three colours. So there are 16,777,216 (256 x 256 x 256) different shades of colour that can be seen on a computer screen.
Colours in HTML can be labelled in three different ways:
- RGB code - (_, _, _) where each space is a value from 0 - 255. For example, this colour has an RGB code of (53,28,117). Black has an RGB code of (0,0,0) which basically means that black has no colour. It is the absence of colour. White has an RGB code of (255,255,255), the composition of all shades of all colours.
- Hexadecimal code - (#_ _ _ _ _ _) where each space is occupied by a character from this list of 16 [0 1 2 3 4 5 6 7 8 9 A B C D E F]. There are 16,777,216 different combinations for these codes (16 x 16 x 16 x 16 x 16 x 16).
- Colour name - Only 140 colours (of the possible 16,777,216 can be labelled in this way. See them here.
 Pick colours and copy their Hexadecimal code here.
Pick colours and copy their Hexadecimal code here.
Convert RGB codes to Hexadecimal codes here.
Convert Hexadecimal to RGB here.
If you would like to read more about HTML colours, click here for an excellent site. You can even register a name for one of the 16,777,216 colours!!
*********************************************************************************
Here is the html code for a cell with an image in it:
<td><img ></td>
If we want to make the cell background a certain colour, we insert bgcolor="#------" as follows:
<td bgcolor="#0a0af4"><img ></td>.
Make sure it's inside the table cell tag, as shown.
Pick your colour and take the hexadecimal code from here.
If we want to make the entire row a certain colour, we insert bgcolor="#------" as follows:
<tr bgcolor="#0a0af4">
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 3</td>
<td>row 1, cell 4</td></tr>
Make sure it's inside the table row tag, as shown.
<td bgcolor="#0a0af4"><img ></td>.
Make sure it's inside the table cell tag, as shown.
Pick your colour and take the hexadecimal code from here.
If we want to make the entire row a certain colour, we insert bgcolor="#------" as follows:
<tr bgcolor="#0a0af4">
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 3</td>
<td>row 1, cell 4</td></tr>
Make sure it's inside the table row tag, as shown.
Note: In HTML, colour is spelt 'color', the American spelling.
What is a URL?
A URL is basically a unique address for anything on the Internet.
It's not necessary to write the http:// protocol when you are typing a URL as the browser is able to put it in itself.
Mr Kenny's ICT has two different URLs.
These infographics will help explain the different elements of a URL.
It's not necessary to write the http:// protocol when you are typing a URL as the browser is able to put it in itself.
Mr Kenny's ICT has two different URLs.
- www.ict.stmartins.org.uk
- www.smict2013.blogspot.co.uk
These infographics will help explain the different elements of a URL.
Original image URL: http://media.hsl.washington.edu/media/schnall/nurs499c/url.gif
Original image URL: https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcS2t3ofKoY2ZmM3261nMRwtLerFjpqiu_h4RmLstMv_bohasAKODw
Code Avengers (ICT club) update
Thomas B. (8AOFB) currently leads the way in the HTML/CSS Coding Level 1 course.
You can see the website he has created so far here. (It is best viewed on a smartphone or tablet)
You can see the website he has created so far here. (It is best viewed on a smartphone or tablet)
Blogging
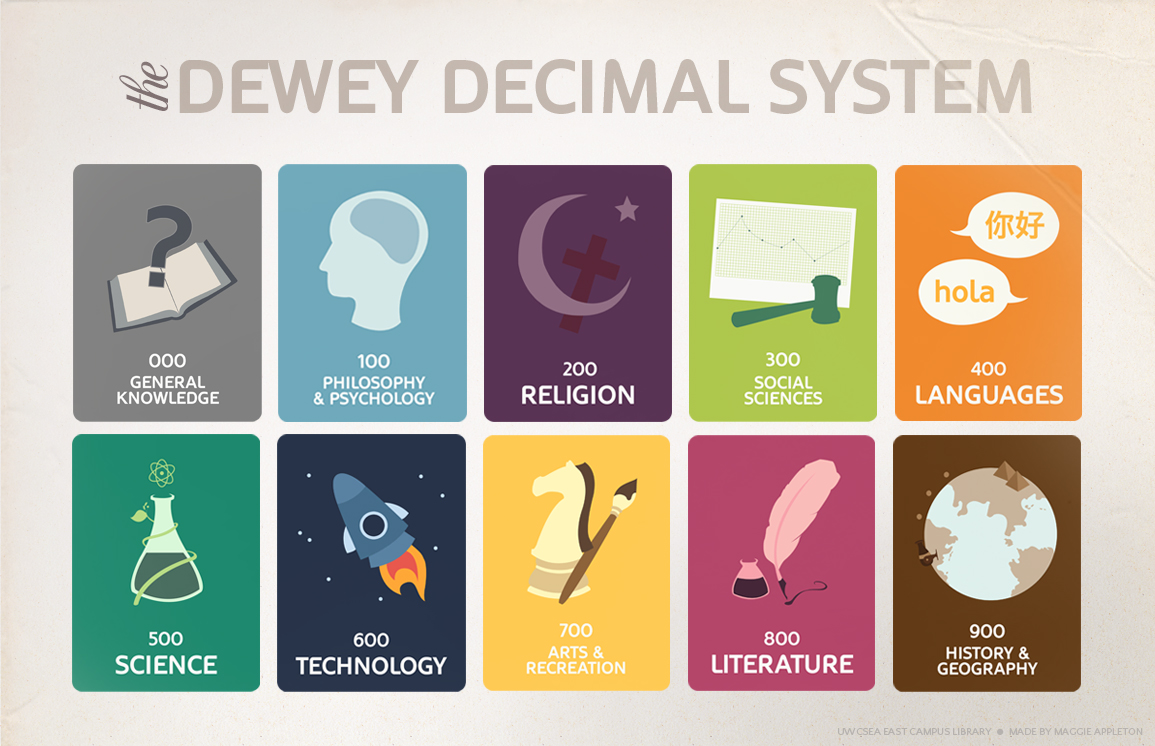
A good real world example of the difference between 'Categories' and 'Tags' is the way that library systems work. The Dewey Decimal System is widely used in libraries throughout the world. In this system, books are divided into 10 categories.
But within each category are further sections. For instance, within Religion, we would find sections on Christianity, Judaism, Islam, Hinduism etc. Within Languages, we would find sections on English, French, German, Mandarin and even Irish! These sections would be the equivalent of tags.
Subscribe to:
Posts (Atom)

.jpg)
.jpg)