 In art, the three Primary colours are Red, Blue and Yellow. These are mixed together to make secondary colours and tertiary colours.
In art, the three Primary colours are Red, Blue and Yellow. These are mixed together to make secondary colours and tertiary colours.
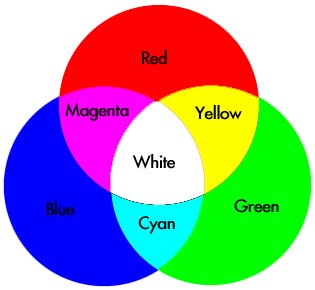
However, the three Primary colours of Light are Red, Green and Blue (RGB). There are 256 shades of each of these colours (numbered 0 - 255). On a computer screen, all colours are made by combining different intensities of each of these three colours. So there are 16,777,216 (256 x 256 x 256) different shades of colour that can be seen on a computer screen.
Colours in HTML can be labelled in three different ways:
- RGB code - (_, _, _) where each space is a value from 0 - 255. For example, this colour has an RGB code of (53,28,117). Black has an RGB code of (0,0,0) which basically means that black has no colour. It is the absence of colour. White has an RGB code of (255,255,255), the composition of all shades of all colours.
- Hexadecimal code - (#_ _ _ _ _ _) where each space is occupied by a character from this list of 16 [0 1 2 3 4 5 6 7 8 9 A B C D E F]. There are 16,777,216 different combinations for these codes (16 x 16 x 16 x 16 x 16 x 16).
- Colour name - Only 140 colours (of the possible 16,777,216 can be labelled in this way. See them here.
 Pick colours and copy their Hexadecimal code here.
Pick colours and copy their Hexadecimal code here.
Convert RGB codes to Hexadecimal codes here.
Convert Hexadecimal to RGB here.
If you would like to read more about HTML colours, click here for an excellent site. You can even register a name for one of the 16,777,216 colours!!
*********************************************************************************
Here is the html code for a cell with an image in it:
<td><img ></td>
If we want to make the cell background a certain colour, we insert bgcolor="#------" as follows:
<td bgcolor="#0a0af4"><img ></td>.
Make sure it's inside the table cell tag, as shown.
Pick your colour and take the hexadecimal code from here.
If we want to make the entire row a certain colour, we insert bgcolor="#------" as follows:
<tr bgcolor="#0a0af4">
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 3</td>
<td>row 1, cell 4</td></tr>
Make sure it's inside the table row tag, as shown.
<td bgcolor="#0a0af4"><img ></td>.
Make sure it's inside the table cell tag, as shown.
Pick your colour and take the hexadecimal code from here.
If we want to make the entire row a certain colour, we insert bgcolor="#------" as follows:
<tr bgcolor="#0a0af4">
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 3</td>
<td>row 1, cell 4</td></tr>
Make sure it's inside the table row tag, as shown.
Note: In HTML, colour is spelt 'color', the American spelling.